What Exactly Is Create React App? And Vite, For That Matter?
Very simply, Create React App (hereafter referred to as CRA) and Vite (pronounced veet, means fast in French) are tools that help you create new React applications.
Any new app will have a lot of boilerplate things that you will want to set up every time:
- A development environment, so you can code your app and view it in the browser
- Linting your code so any errors are flagged
- Transpiling your code to a syntax older browsers can understand
- The ability to build/bundle your app so you can deploy it online
This can be time consuming and fiddly to set up manually, when really all you want to do is start coding! These tools are designed to configure all this for you and take the hassle out of starting a new project from scratch.
What’s Wrong With Create React App?
Look, it's been the default method for so long for a reason. It's a great way to create your React apps, and it's been so commonly used that it's been refined and perfected over the years.
Traditionally, React applications have commonly been created using CRA:
1npx create-react-app lukes-amazing-app 2cd lukes-amazing-app 3npm start
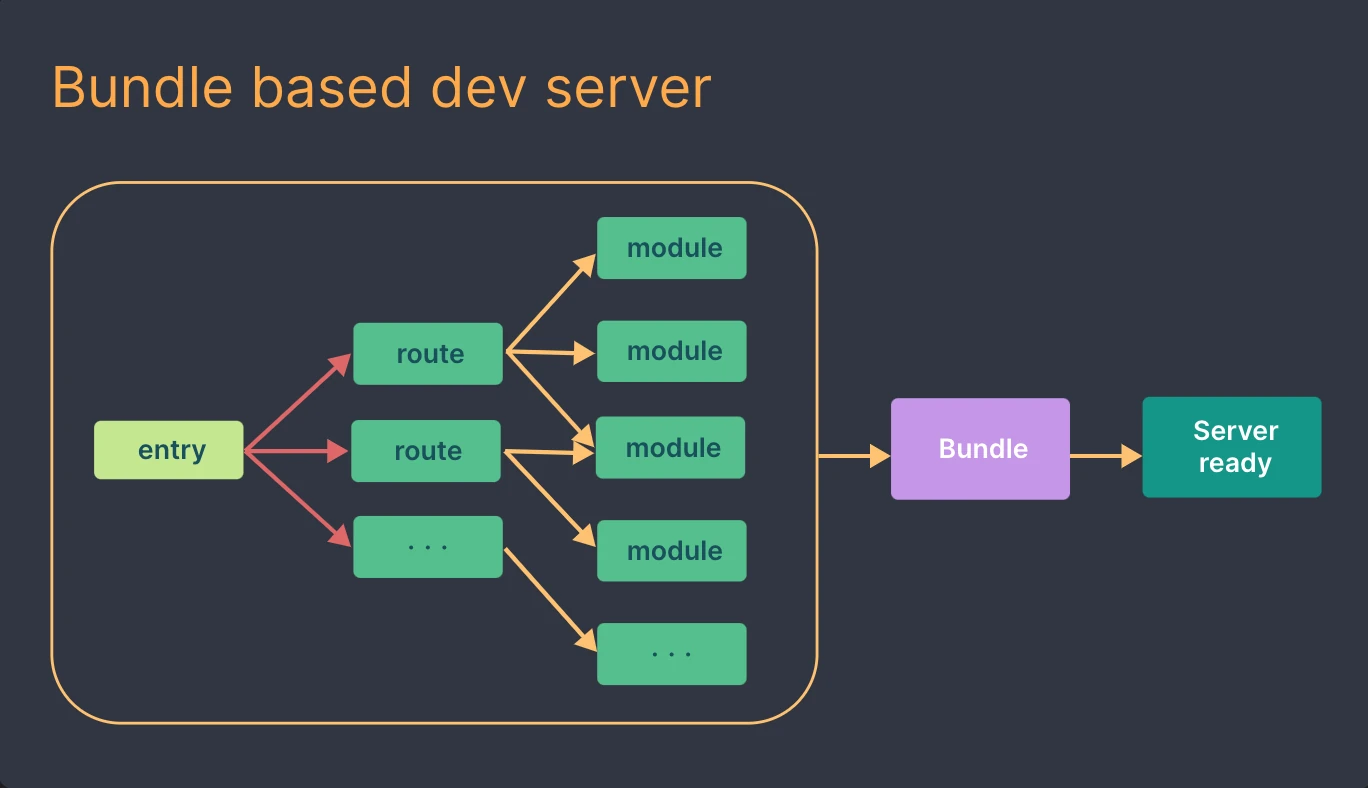
However, there are downsides to CRA that Vite hopes to address. As your project grows in size, development and build times increase substantially. The reason for this is because whenever changes are made, CRA rebuilds the whole application. If you have a large number of files, this process can be very time consuming.
Vite provide a diagram demonstrating this behaviour:

Why Should We Be Using Vite?
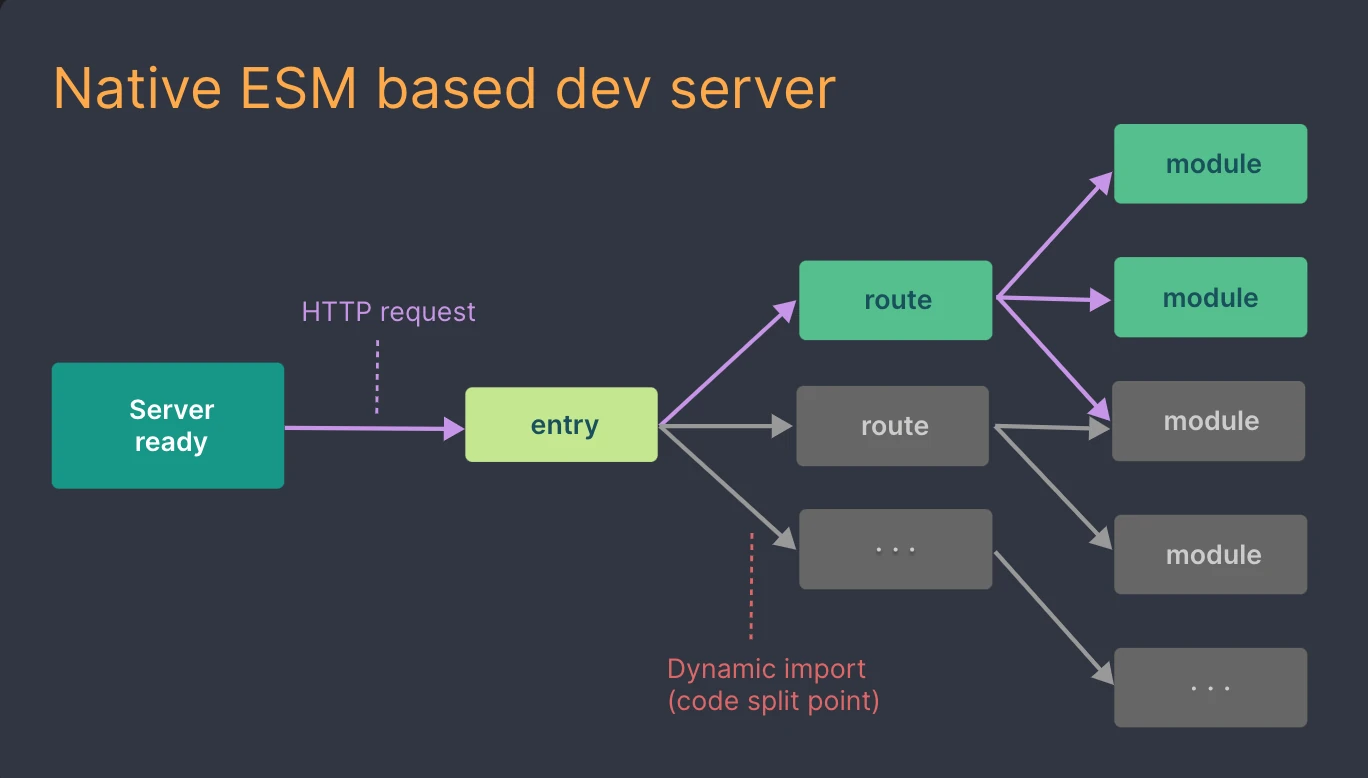
Unlike CRA, Vite does not rebuild the whole app whenever changes are made, it is built on demand. It splits the app into two categories; dependencies and the source code.
Dependencies are things that do not often change during the development process. Vite pre-bundles these using esbuild, which is written in Go and is 10-100 times faster than the JavaScript alternative. Because they are so infrequently changed, they can be cached which saves a lot of time.
Source code is served over native ESM (ECMAScript modules). The benefit of this method is that there is no need for bundling, they are called on demand when required, and it is incredibly fast.

Just How Fast Are We Talking?
To answer this question for myself, I went on the hunt for some sizeable, open source CRA apps which I could convert to using Vite in order to see the results!
Example 1 - Cypress Real World App
Create React App - Development Server Startup
Note: The gnomon that you see at the end of each command is an npm package I used to let me see how long the commands took to execute.
As it stands, this app took 80 seconds to start up the development server:
1cypress-realworld-app git:(develop) ✗ yarn start:react | gnomon 2 0.0463s yarn run v1.22.19 3 2.6274s $ react-scripts -r @cypress/instrument-cra start 4 0.0027s [HPM] Proxy created: [ '/login', '/callback', '/logout', '/checkAuth', 'graphql' ] -> http://localhost:undefined 5 0.3958s [HPM] Subscribed to http-proxy events: [ 'error', 'close' ] 6 0.0017s ℹ 「wds」: Project is running at http://192.168.1.185/ 7 0.0206s ℹ 「wds」: webpack output is served from 8 0.0014s ℹ 「wds」: Content not from webpack is served from /Users/luke/Projects/cypress-realworld-app/public 9 0.0016s ℹ 「wds」: 404s will fallback to / 10 0.0001s Starting the development server... 11 80.7286s
Vite - Development Server Startup
The result after converting the app to use Vite is quite astonishing! Vite was ready in just 876 ms!
1cypress-realworld-app git:(develop) ✗ yarn start:react | gnomon 2 yarn run v1.22.19 3 $ vite 4 5 VITE v4.1.3 ready in 876 ms 6 7 ➜ Local: http://127.0.0.1:5173/ 8 ➜ Network: use --host to expose 9 ➜ press h to show help
Not quite believing my eyes, I went on the hunt for another open source app to test.
Example 2 - Write with me
Create React App - Development Server Startup
As it stands, this app took 6 seconds to start up the development server:
1write-with-me git:(master) yarn start | gnomon 2 0.0903s yarn run v1.22.19 3 3.5556s $ react-scripts start 4 0.0001s Starting the development server... 5 6.0222s
Vite Start - Development Server Startup
Again, Vite blew this out of the water, starting up after just 991 ms. Pretty mind-blowing.
1write-with-me git:(master) ✗ yarn start 2 yarn run v1.22.19 3 $ vite 4 5 VITE v4.1.3 ready in 991 ms 6 7 ➜ Local: http://127.0.0.1:5173/ 8 ➜ Network: use --host to expose
I'm Convinced! How Do I Use Vite?
For A Brand New Project
- Super simple. You can create a Vite project using your favourite package manager.
1# yarn 2yarn create vite 3 4# npm 5npm create vite@latest
- Enter your project name at the prompt:
1success Installed "create-vite@4.1.0" with binaries: 2 - create-vite 3 - cva 4? Project name: › lukes-great-app
- Select which framework you would like for your project. I've selected React in this example:
1? Select a framework: › - Use arrow-keys. Return to submit. 2 Vanilla 3 Vue 4❯ React 5 Preact 6 Lit 7 Svelte 8 Others
- Select the variant. You can use plain JavaScript, or TypeScript, or either of these plus SWC. SWC is a code transpiler much like Babel:
1? Select a variant: › - Use arrow-keys. Return to submit. 2❯ JavaScript 3 TypeScript 4 JavaScript + SWC 5 TypeScript + SWC
- Vite will go on to create your project based on your selections:
1Scaffolding project in /Users/luke/Projects/lukes-great-app... 2 3Done. Now run: 4 5 cd lukes-great-app 6 yarn 7 yarn dev 8 9✨ Done in 505.68s.
If you like, you can also specify the project name and the template as command line options, instead of going through each of the steps individually:
1# npm 6.x 2npm create vite@latest lukes-great-app --template react 3 4# npm 7+, extra double-dash is needed: 5npm create vite@latest lukes-great-app -- --template react 6 7# yarn 8yarn create vite lukes-great-app --template react
For An Existing Create React App Project
- Open your
package.jsonfile and remove thereact-scriptsentry from dependencies:
Note: You may have a different version number in your file
1"dependencies": { 2 ... 3 "react-scripts": "5.0.0", // Remove this line 4 ... 5},
- If you are using CSS or SCSS, add the
sassnpm package to your devDependencies:
1# yarn 2yarn add -D sass 3 4# npm 5npm i --save-dev sass
- Add
viteand@vitejs/plugin-reactnpm packages to devDependencies:
1# yarn 2yarn add -D vite @vitejs/plugin-react 3 4# npm 5npm i --save-dev vite @vitejs/plugin-react
Your package.json devDependencies should now include those packages:
1"devDependencies": { 2 "sass": "1.58.3", // optional 3 "@vitejs/plugin-react": "1.1.1", 4 "vite": "2.7.0" 5},
- Open
package.jsonand update scripts to match the below:
1"scripts": { 2 "start": "vite", 3 "build": "vite build" 4},
- Create a
vite.config.jsfile in the root folder and add the below:
Note: The react() plugin is added to avoid you having to manually import React at the top of every single .jsx and .tsx file
1import { defineConfig } from "vite"; 2import react from "@vitejs/plugin-react"; 3 4export default ({ mode }) => { 5 return defineConfig({ 6 plugins: [react()], 7 define: { 8 "process.env.NODE_ENV": `"${mode}"`, 9 } 10 }) 11}
-
Move the
index.htmlfile from the public folder to the root of the project. -
Remove all the instances of %PUBLIC_URL% from that
index.htmlfile:
1// From 2<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> 3 4// To 5<link rel="icon" href="/favicon.ico" />
- Add the script tag below in the body of that
index.htmlfile:
1<div id="root"></div> // Should already exist 2<script type="module" src="/src/index.jsx"></script> // Add this line
- If you have any
.envfiles, replace REACT_APP with VITE:
1// From 2REACT_APP_ENV = local 3REACT_APP_HOST_UR = https://reqres.in/api/ 4 5// To 6VITE_ENV = local 7VITE_HOST_URL = https://reqres.in/api/
- Run npm or yarn one last time:
1# yarn 2yarn 3 4# npm 5npm install
- Now run the application:
1# yarn 2yarn start 3 4# npm 5npm start
Congratulations! Your CRA app should now be successfully migrated to Vite.
Disadvantages Of Vite
In the interest of making this a fair comparison, we should also consider any potential downsides of using Vite over CRA.
Package Compatibility Issues
In the process of finding open source projects to make the speed comparisons presented earlier in this post, I did struggle in a few cases to convert the apps to use Vite.
Just following the instructions provided above were not sufficient and I encountered errors with packages that were incompatible with Vite.
For converting an older project to Vite, you’ll need to judge this on a case by case basis, but for a new project you will obviously not have this problem.
Different Tools For Bundling Development And Production Code
As we have discussed, during development esbuild is used for ultra fast speeds. For production, Rollup is instead used to bundle the code. In rare cases, this mismatch could potentially lead to issues manifesting themselves in production that were not present in development.
Summary
Create React App has been a fantastic tool for developers wanting a quick, easy way to generate a new React application. Inevitably, as with anything, technology has evolved and an exciting new prospect has arrived, in Vite.
Vite has established a completely new way to generate React applications, with speed at the forefront of its mind. The results from my testing speak for themselves. I am blown away by just how much of an improvement Vite has provided. I will definitely be adopting Vite in my projects from now on, and if you value productivity in your development process, I recommend you do the same.